26 septembre 2013 | Communication
J’aime pas dire « J’aime pas ». Lorsqu’on travaille dans la communication, on apprend vite à oublier ses goûts et penchants personnels, on a plutôt intérêt à essayer de comprendre ceux des autres, à entrer dans l’univers des personnes à qui on s’adresse.
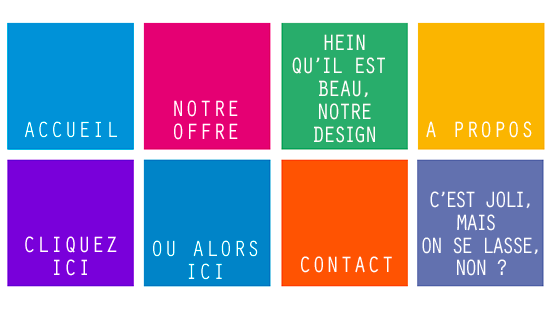
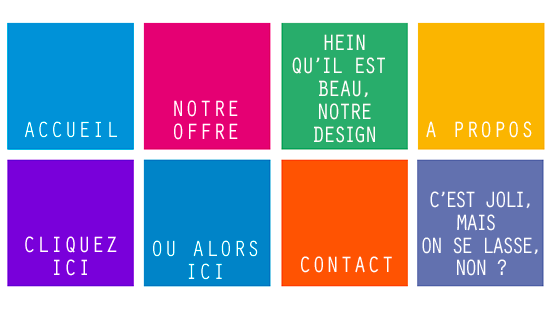
Mais là, non, j’aime pas le flat design.
Ah oui, le « flat design », c’est la dernière tendance en matière de création graphique, et notamment en matière de webdesign. Le dessin plat.
Mouais.
Ça partait pourtant d’un bon sentiment : enlevons toutes les fioritures inutiles, ne gardons que l’essentiel pour privilégier la compréhension, la clarté, l’ergonomie, l’efficacité, le tout au service du contenu.
Chouette.
Nous, à l’agence Expression, on se bagarre depuis longtemps pour ça. Lorsqu’on crée un design, lorsqu’on réfléchit à une interface, lorsqu’on envisage une animation graphique, on se pose sans cesse la question : est-ce que ça sert le message, est-ce que ça soutient le contenu ?
Alors, après avoir été confrontés pendant des années à des animations flash, on était bien content de voir enfin arriver cette idée au top de la toute dernière tendance !
Patatras.
À l’usage, le flat design semble bien se résumer à :
- On enlève les dégradés ;
- On enlève les ombres ;
- On supprime 3D et perspective.

Flat design
Il reste donc un machin tout plat (ah ben oui, il fallait s’y attendre), dans lequel on a bien du mal à percevoir quelque chose. Du coup, on vient mettre de la couleur. Des couleurs. Plein de couleurs. Trop de couleurs.
Bref, c’est bariolé, et tous les sites concernés finissent par se ressembler. C’est ce qu’on appelle un style.
Bof.
Finalement, ce qui me désole, c’est que les adeptes du flat design se privent d’outils éprouvés, et notamment des techniques de représentation de la troisième dimension. Techniques qui ont depuis toujours été travaillées par les artistes et les illustrateurs. Les ombres portées, par exemple, dont la réalisation demandait tant d’efforts aux premiers développeurs html, apportent un véritable plus en créant différents plans et donc en hiérarchisant et en clarifiant l’interface, et donc en reposant le regard, qui est d’autant plus disponible pour prendre connaissance du contenu. En prime, on gagne de la place.
Bon, ce n’est pas grave, l’agence Expression pourra vous faire un design tendance, tout en continuant à mettre au premier plan le contenu et l’accessibilité de votre site internet. Ce qui compte, c’est le résultat, non ?
Pierre Réguer
3 septembre 2013 | Communication
Médiamétrie vient de publier son rapport sur l’audience et les usages d’internet.
Le chiffre qui compte : au premier trimestre 2013, 24,1% des foyers français n’ont pas accès à internet, contre 48% en 2008.
Médiamétrie s’intéresse surtout à la supposée fracture numérique, aux raisons qui font qu’une partie de la population reste privée de cette désormais nécessaire ouverture au monde.
Intéressons-nous aussi à la corollaire : 75,9% des foyers ont donc accès à internet, alors qu’ils étaient seulement 52% il y a à peine cinq ans.
Cela signifie que plus des trois-quarts de vos clients sont en mesure de vous chercher sur internet. Votre vitrine est-elle à la hauteur ? Les informations que vous donnez sur votre site internet sont-elles à la mesure de l’enjeu ?
Pour en savoir plus, allez sur le site Audience Le Mag, publié par Médiamétrie.
Et pour finir, un autre chiffre donné par ailleurs par Médiamétrie : 80% des internautes sont inscrits sur un réseau social (Facebook, Twitter, Google+, Instagram, etc.). Et votre entreprise, elle y est aussi ?
N’hésitez pas à prendre contact avec l’agence Expression pour créer ou réactualiser votre site internet, pour créer et animer la page Facebook de votre entreprise.
3 juillet 2013 | Conseils internet, Nos sites internet
Cuisinons les légumes, c’est le mot d’ordre du blog dont Prince de Bretagne nous a confié la réalisation et l’animation.
Tout le monde sait aujourd’hui qu’il faut consommer davantage de légumes. Mais le consommateur ne sait pas toujours comment faire. Lui apporter des idées toutes simples à appliquer au quotidien, lui donner des recettes accessibles, des tours de main en vidéo, c’est l’objectif de ce blog, en complément de la newsletter hebdomadaire « l’idée de la semaine » que nous réalisons depuis plusieurs années déjà, et de la page Facebook.
Notre travail consiste à rechercher les idées, les concrétiser par des photographies, recettes, vidéos, et à publier ces réalisations sur le blog en fonction des saisons et du marché.
L’ambition est de devenir la référence « légumes » dans la très active blogosphère culinaire.
Le blog : cuisinons-les-legumes.com
Pour s’inscrire à la newsletter « l’idée-légumes de la semaine » : www.prince-de-bretagne.com

le blog cuisinons les légumes de Prince de Bretagne
29 mai 2013 | Conseils internet, Nos sites internet
Le responsive design*, à quoi ça sert ? Ça sert à optimiser la lecture et la navigation quelle que soit la taille de l’écran utilisé. C’est donc très en rapport avec la notion de contenu.

Des menus lisibles sur smartphone
Le responsive design, ça ne sert pas le « design », justement. Ça sert le contenu.
Prenez un joli design avec des animations, des belles couleurs, une belle composition graphique… L’œil s’adapte et on en prend connaissance à peu près de la même façon que l’écran soit petit, moyen ou grand. En revanche, si un site propose des images informatives, du contenu à lire, une interactivité — c’est à dire un vrai contenu riche et varié — on a besoin de l’adapter, de modifier sa présentation en fonction de la taille de l’écran. Ne serait-ce que la taille des caractères, pour simplement pouvoir lire le texte.
Je suis assez satisfait de constater que des sites que nous avons réalisés il y a bien longtemps, bien avant que l’on se préoccupe de savoir si ça pouvait être lisible sur un écran d’iphone — ces sites-là, eh bien ils tiennent la route. Ils sont assez facilement consultables sur un téléphone.
Pourquoi ? Parce que nous avions, dans ces sites, donné la priorité au contenu, à la lisibilité. Il y a quelques secrets pour ça : on divise la largeur de l’écran, un menu à gauche, le texte principal au milieu et une information complémentaire sur la colonne de droite.

Des textes aisément consultables sur smartphone
Résultat : en agrandissant d’un glissement de doigt, on arrive à naviguer, à voir l’ensemble des menus, à cadrer un texte bien lisible et à consulter si on le souhaite le contenu complémentaire.
L’information est hiérarchisée, la longueur de ligne est correcte, la taille de caractère est fonction de cette longueur de ligne. Sur le plan typographique, c’est étudié pour une bonne lisibilité. Sur le plan de l’ergonomie, c’est étudié pour une compréhension facile et une navigation intuitive.
Ce n’est pas du responsive design, c’est du design adapté à l’information.
Un vrai responsive design sera bien évidemment plus agréable : les menus seront adaptés, on ne sera pas obligé de redimensionner à chaque changement de page…
Pour autant, faut-il faire réaliser son site en responsive design ? Ce sera l’objet d’un prochain article.
Quelques exemples de sites bien lisibles sur smartphone quoiqu’anciens :
sicastpol.fr
guiclan.fr
treflevenez.fr
biosem.fr
plougar.fr
* Voir notre article présentant un exemple « La belle régate, un site en responsive design »
Pierre Réguer